週五打好文章後就歡樂地開始享受假期結果忘記發文....嗯總之這次來升級json讀取功能囉。
之前測試版最後完成的是一個簡陋的讀取方式,在load的時候需要打開網頁產出的txt,再複製所有文字貼進input才有辦法讀取......不要說使用者,連我自己都覺得實在太麻煩了而且不是普通low囧
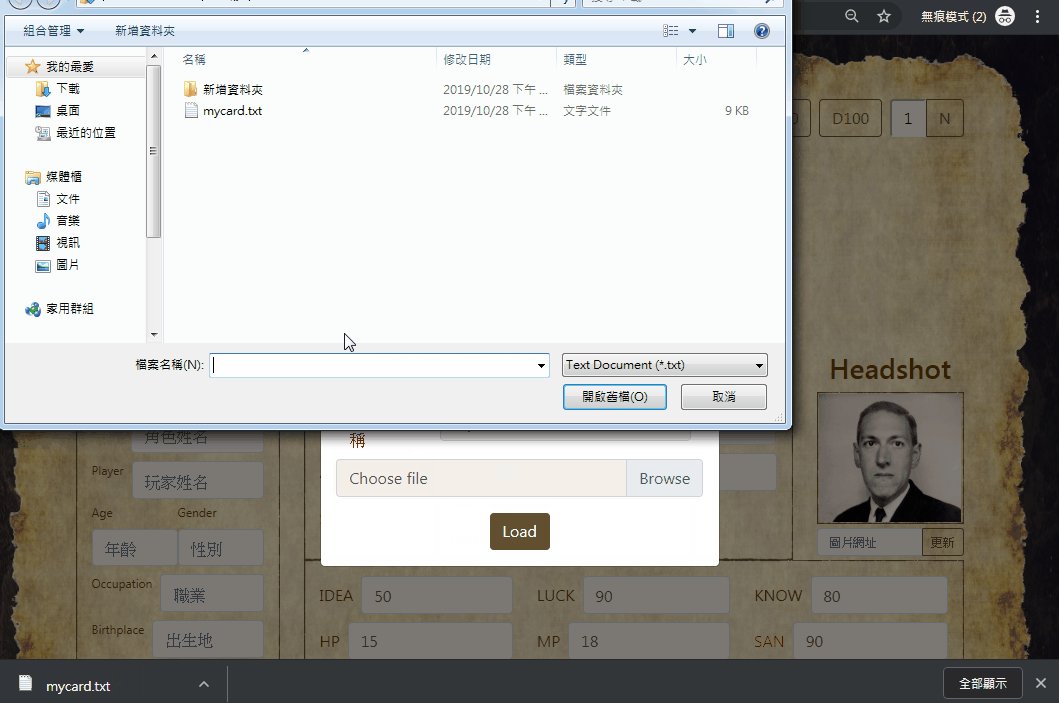
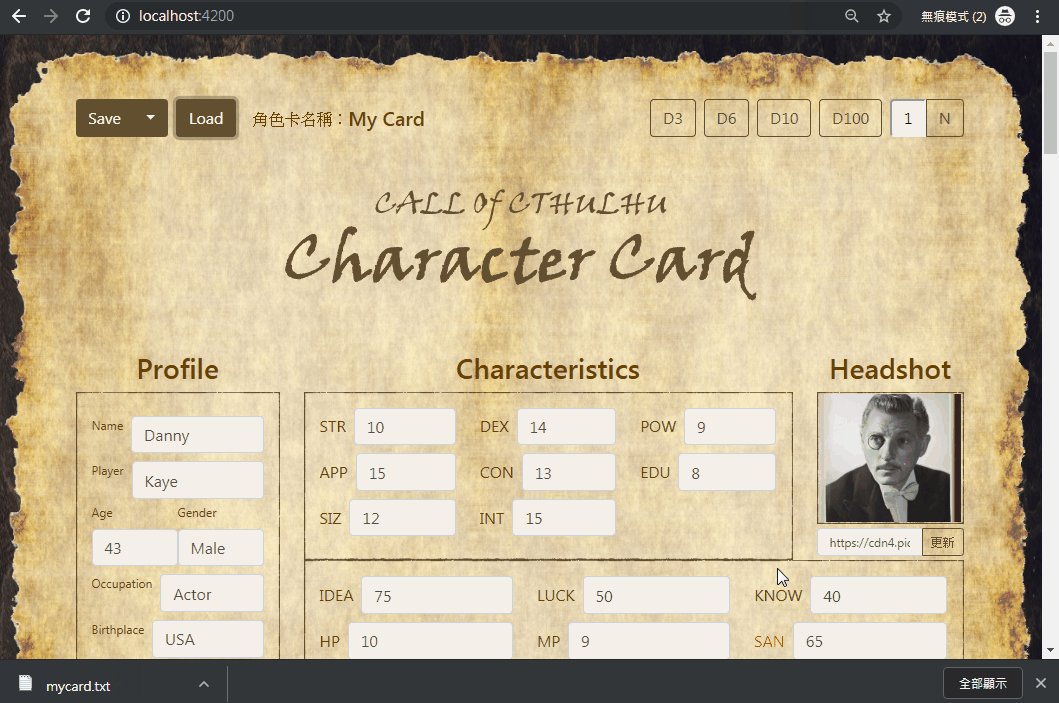
網路爬文半天,終於找到upload和讀取txt資料的方法,成果如下:
以下是實作內容:
Html
<div class="modal-body mt-2 border-top">
<label for="jsonCardName">角色卡名稱</label>
<input type="text" id="jsonCardName" class="form-control mb-2"
[(ngModel)]="jsonCardName">
<div class="custom-file">
<input type="file" accept=".txt" class="custom-file-input"
id="file-uploader" (change)="jsonUpload($event)">
<label class="custom-file-label" for="file-uploader">{{jsonFileName}}</label>
</div>
<button type="submit" class="btn btn-primary d-flex mx-auto mt-3"
data-dismiss="modal" aria-label="Close"
(click)="loadJsonFile()">Load</button>
</div>
在上傳檔案的input中,(change)="jsonUpload($event)"括號內的參數「$event」應該是angular的專屬用法,可以讓ts直接抓取event物件及相關資料。
操作如下:
jsonFileName = "Choose file";
file: any;
jsonUpload(event) {
this.file = event.target.files[0];
this.jsonFileName = this.file.name;
let fileReader = new FileReader();
fileReader.onloadend = () => {
this.loadJson = fileReader.result.toString();
};
fileReader.readAsText(this.file);
}
jsonCardName;
loadJson;
loadJsonFile() {
this.CHcard = this.jsonCardName;
localStorage.setItem(this.CHcard, this.loadJson);
this.chCardBox.push(this.CHcard);
setTimeout(() => {
this.getAll()
}, 100);
}
其中jsonUpload(event)接收到的參數是個event物件,要再轉成event.target.files[0],才會是上傳的檔案。
之後就是用FileReader取出檔案內的資訊,然後轉存到loadJson這個變數裡,這樣就順利取出上傳的txt資料內容啦~
= = = = =
你今天的努力
是否有跟未來的夢想
同一個等級?
